
Известно, что работоспособность web-сайта зависит от множества факторов, но не в последнюю очередь от использования конкретного программного обеспечения веб-сервера. По данным Wikipedia, в мире существует более 60 различных программных продуктов, обслуживающих веб-запросы. Правильно называть такое ПО HTTP-сервер, но будем придерживаться более привычного web-сервер или веб-сервер. Какие-то из них узкоспециализированные, обслуживают только клиентов определенного направления и работает строго на платформе одного провайдера, другие же могут применяться для широкого спектра работ и доступны каждому. Но несмотря на обилие предложений, пятерка лидеров занимает почти 100% рынка веб-серверов. Причем за почти 30 лет существования массового Web на лицо консолидация и распределение рыночных долей, занимаемых лидирующими веб-серверами.
Еще 2-3 года тому назад безусловным лидером среди web-серверов был Apache. Свободный веб-сервер с многолетней историей (первая версия выпущена в свет в 1995). Надежный и устойчивый, проверенный поколениями системных администраторов. Но уже на конец 2022 года другой веб-сервер с именем Nginx занял лидирующую позицию (по данным W3Techs) сместив Apache с заслуженного первого места. А снизу их активно подпирают Cloudflare server и LiteSpeed. Microsoft, со своим IIS замыкает список популярнейших серверов.
Почему же «легенду» в виде Apache сместили с пьедестала? Apache разрабатывается уже более 25 лет. Его основы закладывались во времена, когда мало кто еще мог видеть в завтрашний день, а спроектировать систему, платформу, которая будет удовлетворять требованиям далекого будущего — затруднительно, если просто невозможно. Ведь компьютерные технологии развиваются стремительно, а рост Web-технологий вообще оказался взрывным на некоторых этапах своего существования. В последние годы Web из игрушки для самых продвинутых прочно вошел в жизнь людей и корпораций. А Apache оказался технологически неспособным к обслуживанию изменившихся и многократно возросших потребностей потребителей.
Основной проблемой Apache можно назвать неспособность выдерживать высокую нагрузку на сервер, справляться с изрядным количеством одновременных запросов, ну и для обеспечения высокой производительности ему необходимо самое высокопроизводительное железо. Ему требуется память и процессор, если хочется обслуживать более-менее живой, по современным меркам, сайт с посетителями. Но архитектура Apache не позволяет малой кровью справиться с возрастающей нагрузкой на веб-сервер. Именно по этой причине набрал популярность (и продолжает набирать) веб-сервер Nginx. В большинстве случаев Nginx используют в качестве промежуточного веб-сервера между конечным пользователем и Apache. Понятно, что такая схема не самая красивая, но по крайней мере она позволяет существенно увеличить пропускную способность сайта, в основе которого работает Apache. А перевести крупный веб-сайт, исторически работающий на Apache, на другую платформу — задача отнюдь нетривиальная. Ведь, веб-сервер крупного сайта — это не только статические html-файлы, а по большей части динамический контент, генерируемый интерактивно и настроенный на выполнение в рамках конкретной платформы.
Конечно, блог или персональный сайт, не предполагает излишней популярности и массовых набегов посетителей. Но ведь и оборудование, на котором размещается «сетевой дневник» из разряда супер-эконом. Ограниченная память, не самый мощный процессор, который еще и делится с другими арендаторами виртуального сервиса. Зато не бьет по карману и есть полигон, где присутствует нескончаемое поле для оптимизаций со стремлением выжать из оплаченного все что можно.
Мой собственный блог крутится на движке WordPress, самой популярной платформы для блогов (рейтинга, заслуживающего доверия, по блог-платформам я не обнаружил, но тем не менее), а это значит, что помимо HTTP-сервера мне требуется еще фреймворк для генерации динамического контента, это PHP, а еще и база данных для хранения статей и настроек, это MySQL (точнее её клон — MariaDB). Помимо всего этого хозяйства на сервере крутится еще множество другого программного обеспечения, связанного, так или иначе с обеспечением жизнедеятельности блога. После миграции с Blogger на WordPress помимо гибкости в настройках я получил еще и прирост скорости работы блога. Странички начали отдаваться без излишней задумчивости. И все это было проделано на Apache.
Но, постоянно хотелось большего. В первую очередь желание фокусировалось на ускорении выдачи материала. Настало время провести оптимизацию. Если до процесса глубокой настройки мой блог выдавал заглавную страничку за время порядка 3-х секунд, то после оптимизации, в первую очередь была подвергнута серьезной переработке база данных используемая WordPress и его плагинами (настроены индексы, созданы view и прочее), заглавная страница появлялась у потребителя уже за время порядка 0.35 секунды. Оптимизации была подвергнута не только база данных, но и все, что замедляло работу сервера. Дополнительно помогли переход на SSL (https), IPv6 и HTTP/2. Но проблема с производительностью никуда не ушла, она постоянно присутствовала в жизни моего блога. Единичный посетитель блога грузил его на 15-25 процентов процессорного времени, в зависимости от того, присутствует ли просматриваемая им страница в кэше или нет. А три-четыре одновременных читатели уже ощущали незримое присутствие друг друга.
Хотелось большего. И на тех же ресурсах. И еще хотелось HTTP/3. HTTP/2 с грехом пополам был внедрен, а вот с HTTP/3 у Apache уже не все так однозначно. Нужно искать и прикручивать модуль (если таковой вообще существует), ловить ошибки и проверять конфигурации. И тут мне на глаза попался список веб-серверов, которые из коробки обеспечивают пользователей всеми современными технологиями. Так и было принято решение попробовать перейти на OpenLiteSpeed (приставка Open означает принадлежность программного продукта к открытому программному обеспечению, которое распространяется на безвозмездной основе).
Разновидности LiteSpeed
LiteSpeed изначально разрабатывался как легковесный, способный выдерживать серьезную нагрузку и без просадки производительности, обеспечивающий все современные технологии из коробки, веб-сервер. А еще он может устанавливаться поверх Apache и работать вместо него подключая конфигурацию Apache (подключаются описания виртуальных сайтов и файлы .htaccess). Все это существенно упрощает миграцию с Apache на LightSpeed. Но полноценное подтягивание конфигураций Apache доступно только в Enterprise версии веб-сервера. Да, у нее есть пробный период, за время которого можно протестировать все функции, но вот потом придется платить.
В качестве альтернативы предлагается использовать OpenLiteSpeed — свободную версию LiteSpeed, обеспечивающей практически все те же функции, что и старший собрат. За исключением поддержки только Rewrite Rules из .htaccess, некоторых функций, обеспечивающих дополнительную изоляцию веб-севера от окружения, на случай его взлома. Плюсом идет существующая поддержка, как и у любого коммерческого продукта. Соответственно поставить OpenLiteSpeed поверх Apache можно, но вот виртуальные сайты придется настраивать самостоятельно. Да и из .htaccess веб-сервер прочитает только директивы Rewrite, а все остальное придется настраивать руками.
OpenLiteSpeed: где и что, общая логика
Честно говоря, перейти на OpenLiteSpeed мне удалось только со четвертого раза, а полностью восстановить все функции я смог лишь спустя месяц начала экспериментов с новым веб-сервером. Как и положено процесс шел в параллель основному виду деятельности в качестве хобби, темными зимними вечерами (а что еще делать, когда на улице темного и холодно?). Заявленный легкий переход в несколько кликов с Apache2 на OpenLiteSpeed — маркетинговый ход. Пришлось досконально разобраться в том, как работает OLS (OpenLiteSpeed), в его структуре и особенностях. Хорошо, что у веб-сервера есть хорошая, хоть и не совсем актуальная, документация, написанная понятным языком, а не как у Apache. Да и форум с базой знаний оказался не лишним.
Процесс установки сервера подробно расписан на сайте веб-сервера, никаких сложностей и шероховатостей в процессе не возникло. Поэтому его описывать не буду. Замечу, что производить настройки OLS можно в параллель с работающим Apache, достаточно только сменить прослушиваемые порты и оба сервера не будут мешать друг другу, хотя и будут работать с одними и теми же данными.
На Linux, в моем случае Ubuntu, OLS устанавливается в /usr/local/lsws. Не самое обычное место для установки веб-сервера, а lsws это аббревиатура от LiteSpeed Web Server. Далее по тексту мы будем много сталкиваться с сокращениями, желательно их запоминать. По умолчанию все, вообще все, что касается веб-сервера хранится именно в этой директории, начиная от лог-файлов и заканчивая всем контентом виртуальных серверов. Подход очень разумный, так как существенно облегчает обслуживание. Когда все в одном месте, то резервное копирование или просмотр ошибок совершается без лишних телодвижений по многочисленным каталогам сервера. Для обеспечения мобильности сайтов и конфигураций в настройках веб-сервера широко применяется использование переменных, например, путь вы выше можно представлять и как переменную $SERVER_ROOT. Хотя можно указывать и абсолютные пути к нужным каталогам.
Настройку веб-сервера и виртуальных сайтов, которые он обслуживает, можно осуществлять как посредством редактирования текстовых конфигурационных файлов, так и через веб-админку. После установки сервера войти в административный интерфейс не выйдет, потребуется ввести пароль. Говорят, что пароль администратора отображается при установке OLS, но его просто не заметить.
Исправить ситуацию и сформировать новый пароль на вход следует через вызов специального скрипта /usr/local/lsws/admin/misc/admpass.sh, который удалит все, что касается пользователей веб-сервера, и заодно установит новый пароль администратора. Что касается пользователей, то никаких различий по правам в OLS нет, по крайней мере в актуальных редакциях. Любой пользователь, заведенный в OLS, будет обладать административными правами. После попадания в административную панель желательно завести нового администратора с именем отличным от root или admin и удалить старого.
По умолчанию, OLS запускается под пользователем nobody/nogroup. Что однозначно неплохо в плане безопасности. Нанести какой-то вред системе nobody не в состоянии. Однако, если у вас уже покопались в правах доступа к файловой системе виртуальных сайтов, то пользователя и группу, под которыми работает веб-сервер, можно сменить в конфигурационном файле сервера /usr/local/lsws/conf. Провести эту операцию из административного интерфейса нельзя. В конфигурационном файле можно сменить и порт, на котором работает веб интерфейс администратора (стандартный 7080), что усложнит работу хакерам.
Настройка сервиса по запуску веб-сервера в системе кроется в конфигурационном файле сервиса, обычно располагаемом по пути /etc/systemd/system/lshttpd.service. А последующий запуск, перезапуск, остановка и прочие манипуляции с сервисом OLS можно осуществлять через systemctl status lshttpd (Apache управляется через systemctl status apache2).
Виртуальные сайты, включая Example, с примерами, хранятся по пути /usr/local/lsws/conf/vhosts. В этой директории создаются папки в соответствии с названиями и количеством виртуальных хостов. В каждой папке будут храниться логи, настройки и непосредственно контент. В этом случае переменная, которая будет означать путь к папке виртуального хоста будет $VH_ROOT, а корневая папка с контентом $DOC_ROOT. Разумеется, можно прописать и любые другие абсолютные пути, тем более что у Apache обычно все лежит в разных местах (чтобы не перемешивалось).
Административный интерфейс
Управлять OpenLiteSpeed сервером можно как минимум двумя способами: традиционным и через web-интерфейс. В традиционном варианте все управление осуществляется посредством текстовых конфигурационных файлов. Среди них — конфигурационный файл сервера целиком httpd_config.conf, включающий настройку «слушателей» (listeners) и модулей. В этом файле сосредоточено все, что относится целиком к серверу. Если какие-то параметры настройки в этом файле опущены, то их можно детализировать (или переопределить) уже в файлах настройки виртуальных хостов (vHosts). Они располагаются в отдельных папках в каталоге vhosts. В конфигурационных файлах виртуальных хостов содержатся конкретные настройки относящиеся непосредственно к конкретному виртуальному хосту. Их отличия друг от друга могут быть весьма существенными. После изменения настроек необходимо перезагрузить OLS.
В качестве дополнительной меры, после редактирования конфигурационных файлов, можно выполнить проверку на ошибки, которые могли попасть в конфигурации совершенно случайно. Операция выполняется через вызов в командной строке /usr/local/lsws/bin/openlitespeed -t.
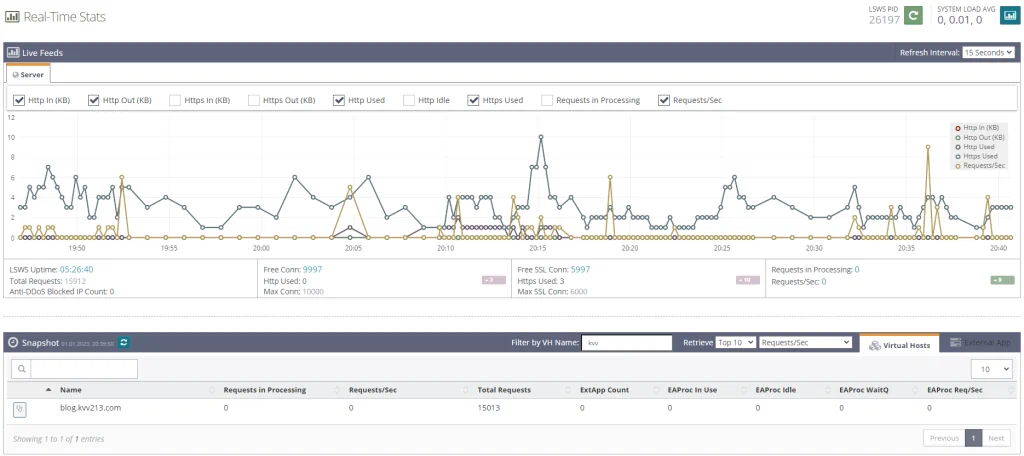
Применение административного интерфейса основанного на web – позволяет несколько упростить все манипуляции по настройке сервера, интерфейсов слушателей и настройке виртуальных хостов. Все параметры распределены по отдельным группам и в большинстве случаев имеют дополнительные подсказки, раскрывающие смысл той или иной переменной. Помимо этого, в административном интерфейсе присутствует простенький монитор загрузки процессора сервера, просмотр файлов журналов, ошибок и графиков по текущей нагрузке. Что, несомненно, удобно, так как быстро зайдя на страничку «админки» можно моментально оценить ситуацию.
Виртуальные хосты можно создавать по шаблонам, чтобы экономить время на их обработку. Шаблоны также можно редактировать через административный интерфейс. Все это актуально, если предполагается использовать сервер на крупном хостинге с частым созданием новых сайтов. Помимо управления созданием виртуальных хостов в административном интерфейсе есть функция, оказавшаяся очень полезной в плане практического применения. Аналогично с Apache в OpenLiteSpeed можно закрывать определенные директории от доступа не аутентифицированных пользователей. Тут стоит быть осторожными при переходе с Apache, так как OLS в отличии от коммерческой версии LiteSpeed из настроек Apache воспринимает только Rewrite Rules, и, если какая-то директория была закрыта паролем через .htaccess, то ее стоит как можно быстрее запаролить и средствами OLS.
Проделывается сия операция через настройку контекста (на уровне виртуального хоста). Сервер допускает применение 11 различных типов контекстов, предназначенных для удовлетворения тех или иных нужд. Но для простого запроса логина и пароля при входе на определенную страничку, вполне подходит статический (Static) тип контекста. Посредством контекста в целом можно изменять или дополнять настройки виртуального хоста, но только для его конкретной части. Данная особенность применяется в случае сложных, гетерогенных по применяемых технологиям, сайтов. Затем, в контексте настраивается так называемая «область авторизации» (authorization realm), который и будет применяться для последующей аутентификации пользователей средствами OLS. В качестве бонуса – пароли и пользователей можно спокойно настраивать через веб-интерфейс (и не нужно вспоминать, какой это командой делается в Apache), а формат, в котором хранятся логины и пароли, полностью соответствует формату Apache, поэтому можно ссылаться в двух серверах (OLS и Apache) на один файл. Еще один плюсик в совместимость, что важно при миграции с одного сервера на другой.
И если уж речь зашла про пароли, то при установке OLS пароль на вход в административный интерфейс не задается, но он есть. Для того, чтобы войти в админку необходимо задать новый пароль администратора, процедура происходит через командную строку на сервере, необходимо вызвать скрипт admpass.sh располагающийся в lsws/admin/misc. Скрипт сбрасывает всех пользователей административного интерфейса и задает новый пароль для единственного администратора. Затем, уже через веб можно добавить новых пользователей и удалить администратора по умолчанию, что и рекомендуется сделать, дабы усложнить жизнь любителям подбора паролей — им придется подбирать не только пароль, но и логин. Альтернативно можно изменить хэш пароля традиционными для Apache и Linux методом в файле htpasswd располагающемся в lsws/admin/conf.
В качестве дополнительной меры обеспечения безопасности, я рекомендую перенести порт, на котором работает административный интерфейс (стандартный порт 7080) на любой другой, свободный в системе. Эту операцию придется проделать с конфигурационным файлом административного интерфейса admin_config.conf, располагающегося в lsws/admin/conf, либо через настройку административного слушателя (настройки админки сосредоточились в меню WebAdmin Settings). Там же можно подключить свои сертификаты SSL если они используются на домене, в противном случае будут применены «самоподписанные» сертификаты и браузер будет выдавать предупреждение о нелегитимном сертификате. Попасть в административную панель не по протоколу https нельзя, это слишком небезопасно.
Админка написана на языке PHP (расшифровывается как Personal Home Page, изначально он разрабатывался как интерпретируемый и довольно простой язык для программирования динамического контента домашних страничек, но потом прижился на всех размерах, от мало до велика, веб-серверов). Исходный код админки располагается в lsws/admin/html.open. Код доступен для просмотра и анализа с целью поиска уязвимостей. Однако, модифицировать его не рекомендую прямо в этой директории, так как при обновлении OLS он может быть затерт. Если требуется модификация кода, например, для имплементации других средств аутентификации, то лучше клонировать директорию и изменить путь к ней через изменения символической ссылки (symlink) lsws/admin/~html, в таком случае модифицированный код останется в сохранности.
В этом разделе я упоминал про перезагрузку OLS. Выполнить ее можно либо из командной строки, тогда применяется команда systemctl restart lshttpd либо systemctl restart lsws, конкретный тип зависит от системы и варианта установки. Либо через административный интерфейс. В обоих случаях будет происходить так называемая «мягкая» перезагрузка OLS (Graceful Restart). Особенность мягкой перезагрузки в том, что для пользователей веб-сайта она происходит незаметно с нулевым временем простоя, что важно, так как OLS требует перезагрузки не только при изменении конфигурационных файлов сервера, слушателя или виртуального хоста (при работе из админки, она сама напомнит про перезагрузку), но и при изменении файлов .htaccess, чтобы быстрее применить находящиеся в них директивы при старте сервера. Если требуется перезагрузка с полной остановкой сервера, то применяется команда systemctl fullrestart lshttpd или же остановка, а затем запуск OLS в полностью ручном режиме.
Работа с SSL с Certbot и Let's Encrypt
При ведении частного или хобби-проекта, такого как блог или аналогичный веб-сайт для души и развития собственных компетенций, часто используют бесплатные продукты, Open Source сервера, доступные без оплаты Content Management System (CMS) и прочие программные продукты, позволяющие получить нулевую или очень низкую стоимость владения ресурсом. Всемирная паутина (World Wide Web) развивалась постепенно, но в конечном счете пришла к тому, что любые интернет-странички должны быть доступны только с применением шифрования точка-точка. Иначе говоря, если ваш сайт не работает по протоколу https, то он будет ранжироваться ниже других сайтов с аналогичной тематикой, а в некоторых браузерах будет возникать предупреждение о том, что обмен данными с вот этим вот, конкретным сайтиком может быть небезопасным и содержимое обмена может стать известным третьим лицам. А для организации работы по https требуется сертификат SSL, который необходимо получить у авторизированного центра сертификации, чтобы все в мире могли безопасно и без дополнительных предупреждений пользоваться вашим сайтом.
Поначалу позволить себе SSL-сертификат могли только крупные, стабильные компании, способные выкладывать на регулярной основе сотни долларов за выпуск и перевыпуск сертификатов, при помощи которых шифруется трафик. От того внедрение «безопасного» интернета шло крайне медленно. Мелкие компании, владеющие только лендинговыми страничками и подразумевающие единственную форму обратной связи с потенциальным клиентом и сонмы частников со своими Home Pages (домашние странички) в упор не видели смысла в переходе с обычного, незащищенного и привычного, http в пользу https. Тем более, что в последнем все находили и находили различного рода уязвимости. Но нежелание перехода, а самое главное инвестирования средств в сертификаты, тормозило и другие технологии Глобальной сети, например, технологию HTTP/2, которая работает только в защищенном канале (стандарт подразумевает работу и на не защищенном канале, но клиентские реализации намерено выпускаются с поддержкой только защищенного канала).
С ситуацией нужно было что-то делать. Интернет стагнировал, сайты становились все более красивыми, все более медленными и увеличение скорости каналов совсем не помогало. Обмен данными упирался в технологические ограничения, накладываемые применяемым протоколом IP, на котором работает вся сеть Интернет. Переломить нежелание защититься и остаться технологически отсталым помогли бесплатные сертификаты. Первенцем на этом поприще стала некоммерческий центр сертификации Let's encrypt. Центр сертификации выпускает бесплатные сертификаты применимые для протокола https и которых достаточно для большинства вариантов использования. Сертификаты выпускаются абсолютно автоматизировано по протоколу ACME, а рекомендуемым программным обеспечением для работы по протоколу ACME является Certbot.
То есть, чтобы получить бесплатный сертификат к себе на сайт необходимо установить на него и настроить Certbot-а. Certbot существует подо все основные операционные системы, а также заточен на автоматическую установку под такие серверы, как Apache и Nginx. В этом случае пользователю нужно произвести самый минимум действий, все будет выполнено на полном автомате. Но и вот тут возникает вопрос. А будет ли эта автоматическая установка работать в связке с OLS? Сразу отвечаю, что будет и ничего переустанавливать не требуется. Certbot устанавливается в систему автономно, а шаблоны для автоматической установки под Apache или Nginx лишь прописывают сертификаты в соответствующие конфиги серверов.
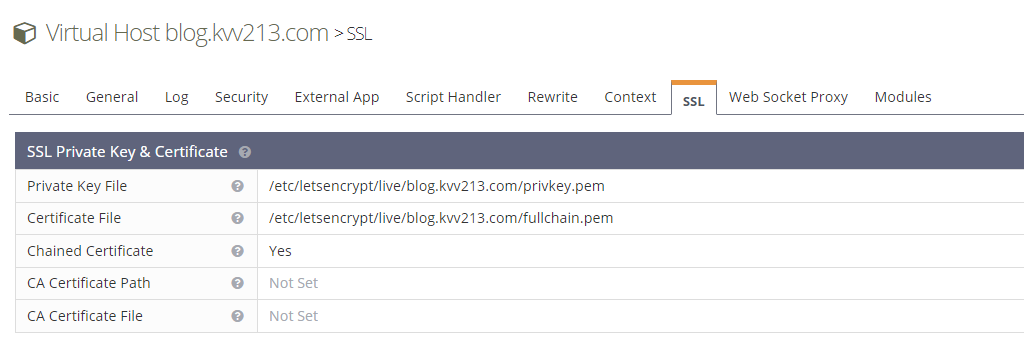
В OLS в любом случае придется прописывать сертификаты в ручном режиме. Благо выполняется эта операция очень просто. Указываем на соответствующей вкладке виртуального хоста пути к действующим сертификатам, выставляем значение Chained Certificate (означает, что выданные сертификаты подписаны сертификатом одного из корневых удостоверяющих центров и указывать дополнительно сертификаты сертификационного центра (Certification Authority, CA) нет необходимости). И на этом все. Сертификаты установлены, можно пользоваться.
По установке Cerbot-а в операционную систему, если таковой не был ранее установлен, есть исчерпывающая документация. В ней разобраны различные варианты установки OLS в связке с применением Certbot. Напомню, что основной принцип проверки того, что генерируемый сертификат принадлежит конкретному сайту – возможность доказать наличие контроля над сайтом путем выкладывания соответствующего файла в корень сайта. Что, в том числе, собственно и проделывает Certbot. Если контроль над сайтом подтвержден, то генерируется сертификат.
Проверить генерацию сертификата можно тестовым запуском certbot renew --dry-run программы. В тестовом запуске происходит проверка генерации сертификата без его фактического выпуска и применения.
Certbot, по умолчанию, работает в автоматическом режиме. Он запускается по планировщику и выполняет свое темное, но полезное дело по генерации сертификатов по мере истечения их сроков. В операционных системах Linux, например, Ubuntu, его можно попробовать найти Certbot в настройках cron (/etc/crontab или /etc/cron.*/*), но он может присутствовать и в виде сервиса системы (посмотреть можно через systemctl list-timers).
По типам генерируемых сертификатов, официальная подсказка от Certbot предоставляет следующее разъяснение:
privkey.pem– частный, приватный ключ для выпущенного сертификата.fullchain.pem– сертификат применимый для большинства серверного программного обеспечения.chain.pem– сертификат применяемый в основном в Nginx для дополнительной проверки действительного статуса сертификата.cert.pem– не рекомендуется использовать, так как его использование может нарушить работоспособность большинства серверов, а так это сам сертификат.
SSL Labs
В предыдущем разделе я упомянул, что путь https был довольно тернистым и не в последнюю очередь благодаря обнаруженным уязвимостям, которые сводили все меры защиты к нулю. На определенном этапе развития, разумеется. Как следствие, криптографические протоколы, применяемые для защиты соединения между пользователем и веб-сервером мутировали и изменялись. На текущий момент (начало 2023 года) существует целых 7 протоколов применяемые для веб: SSL 1.0, SSL 2.0, SSL 3.0, TLS 1.0, TLS 1.1, TLS 1.2, TLS 1.3. И только последние два TLS 1.2 и TLS 1.3 считаются безопасными и рекомендованными к применению. Использование всех остальных, устаревших протоколов считается небезопасным и сайты применявшие, например, SSL 1.0 ранжируются в поисковых системах с осязаемым дисконтом.
OLS поддерживает только современные протоколы SSL 3.0, TLS 1.0, TLS 1.1, TLS 1.2, TLS 1.3, но выбирать для использования стоит только TLS 1.2 и TLS 1.3. Подавляющее большинство актуального программного обеспечения для сети поддерживает и TLS 1.2 и TLS 1.3, а пользователи-ретрограды Android 3.0 и Mac OS X 10 идут лесом на Wayback Machine и тренируют свои олдскулы там. Увы, очень старое ПО на очень старом оборудовании не сможет отобразить современный веб-сайт не только с шифрованием, но и без него. Оно не только не потянет все украшения и интерактивные технологии, но и не будет совместимым по протоколам.
Второй момент, который стоит учитывать — использование так называемых алгоритмов шифрования (ciphers). В административном интерфейсе и документации к OLS прямо не указывается какие именно алгоритмы шифрования поддерживаются сервером. И рекомендуют вообще не заполнять это поле, а оставить пустым. Тогда сервер автоматически выберет наиболее подходящий cipher для конкретного соединения. OLS использует для организации защищенного соединения BoringSSL, соответственно все алгоритмы присутствующие в BoringSSL наличествуют и в OLS.
Для проверки правильности конфигурирования веб-серверов, компания Qualys (также известной как SSL Labs) организовала общедоступный тест, предназначенный для проверки сервера на соответствие лучшим практикам в области обеспечения безопасности передачи данных. Помимо сервера можно проверить и пользовательский браузер, насколько хорошо он выполняет функции безопасной передачи данных. К рекомендациям SSL Labs стоит прислушиваться, так как от них зависит, в том числе, положение сайта в поисковых системах.
Используемые криптографические протоколы указываются в настройках слушателя (listener), а вот ciphers и сертификаты могут быть указаны и на уровне слушателя, и на уровне виртуального хоста. Если прописать сертификаты на уровне слушателя, то они будут действовать автоматически на все подключенные к данному слушателю сайты. Сертификаты, прописанные на уровне слушателя, передаются без SNI (Server Name Indication). Такой вариант хорош, если используются так называемый wild-card сертификат, который можно применять сразу ко всем поддоменам одного домена (*.example.com). Разумеется, можно переопределить сертификат на уровне виртуального хоста, но в таком случае, помимо сертификата виртуального хоста (с SNI) потребителю передается и сертификат, установленный для слушателя (без SNI), то есть глобально. А завести два слушателя работающих на одной версии IPv4 протокола и одном и том же порту в OpenLiteSpeed нельзя. Способ может быть полезен для клиентов, которые не умеют работать через SSL с несколькими доменными именами, расположенными на сервере с одним IP-адресом, но это такая экзотика, что, пожалуй, только какие-то самописные системы могут попадать в такую категорию.
На текущий момент необходимо включать Security на слушателе и добавлять туда сертификат, если требуется работа по https. То, что они отдаются оба при контакте с сайтом по https, считается специалистами LiteSpeed корректным поведением.
Пара слов о слушателях
Если уж пошел разговор о слушателях сервера (listeners), то при их создании есть нюансы. Слушатели — внутренняя логика веб-сервера, в соответствии с которой запросы, приходящие на определенный интерфейс (IP-адрес) и определенный порт, обрабатываются по соответствующему алгоритму. Слушателей можно создать довольно много, ведь свободных портов и IP-адресов в сервере может быть предостаточно, особенно если использовать IPv6.
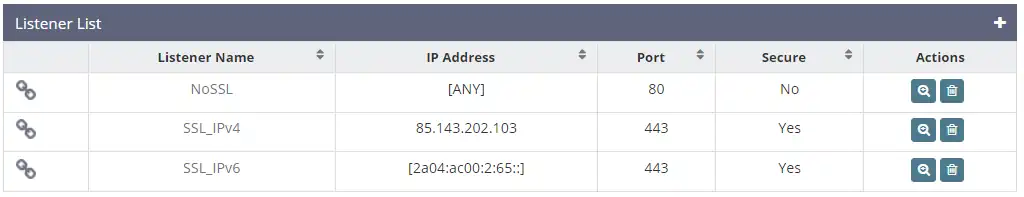
Настроить слушателя можно на конкретный IP-адрес, доступный на сервере, на любой адрес IPv4 или вообще на любой адрес, включая IPv4 и IPv6. В последнем случае выбирается просто [Any] IPv6 (несмотря на модификатор IPv6, будут прослушиваться и IPv4 адреса).
В моем случае существует целых три слушателя, один для всех типов IP протокола и для не защищенного http. И еще два для конкретных IP-адресов, которые привязаны к доменным именам: один для IPv4 и один для IPv6. Такой подход обусловлен тем, что во время тестирования OLS на моем сайте я обнаружил ошибку, которая не позволяла поднять QUIC протокол на IPv6 в то время, как на IPv4 он работал. Но если один слушатель обрабатывал сразу две версии протокола, то QUIC не работал сразу и там, и там. Пришлось разделить единого слушателя на двух. Ошибку в OLS исправили и через неделю исправление приехало в качестве обновления. А вот слушатели так и остались разделенными.
Переадресация HTTP -> HTTPS
Мой блог некоторое время отвечал на запросы как по протоколу http, так и по безопасному https. Все работало идеально, если пользователь заходил на сайт по http, ему отображался контент, а по нажатию на любую ссылку ведущую на сайт, он автоматически переводился на его https версию. Но некоторые браузеры, не будем прямо показывать пальцем на Yandex.Browser, однажды начали насильно и явно предупреждать пользователей о том, что использовать сайты по протоколу http вообще небезопасно, а вот этот вот конкретный сайт вообще ужас-ужас.
По этой причине пришлось включить принудительную переадресацию всех, кто приходит по http сразу на https. Переадресация делается на уровне виртуального хоста при помощи Rewrite Rules, можно придумать множество вариантов переадресации, например, рекомендуемый OLS:
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://example.com/$1 [R,L]
Мой случай более сложный, так как дополнительно используется переадресация еще и с поддоменами. Полный стек переадресаций для моего блога выглядит следующим образом:
RewriteCond %{HTTP_HOST} ^www\. [NC]
RewriteRule ^(.*)$ http://blog.kvv213.com/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^kvv213\.com [NC]
RewriteRule ^(.*)$ http://blog.kvv213.com/$1 [R=301,L]
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [NE, R=permanent, L]
Последняя команда как раз и производит переадресацию на https версию сайта.
Заставить перейти клиента на использование защищенного протокола можно не только перенаправлением через Rewrite Rules, но и при помощи HTTP Strict Transport Security (HSTS) механизма. Веб-сервер отправляет клиенту заголовок вынуждающий последнего использовать только защищенное соединение. Механизм HSTS включается на OLS через указание дополнительного заголовка Header always set Strict-Transport-Security "max-age=31536000" в статическом контексте виртуального хоста.
Всеобщая переадресация (CatchAll)
Зачастую на одном IP-адресе располагается сразу несколько сайтов. Данная технология стала популярной во времена, когда выяснилось, что IPv4 адресов на всех явно не хватит. Вот и придумали размещать на одном сервере и на одном IP-адресе сразу несколько сайтов, а разделение между ними должно происходить при указании браузером с каким именно сайтом требуется работать. Во времена массового использования IPv6 все стало немного проще и при желании для каждого сайта можно сорганизовать сотню, тысячу, десятки тысяч уникальных IPv6 адресов, но некоторые провайдеры-козлины, все еще по старинке назначают одному серверу только один IPv6 адрес, а дополнительные стараются продать за денюжку. Поэтому вариант один IP-адрес и много сайтов все еще актуален.
Но в таком случае необходимо каким-то образом обрабатывать запросы, которые идут не на доменное имя вашего сайта, а на его IP-адрес. Практически 100% таких запросов составляют различного рода боты, среди них есть добрые, изучающие сеть, а встречаются и нехорошие, старающиеся найти уязвимость на вашем сайте, проникнуть в него и напакостить как можно больше. К примеру, за одни сутки новогодних праздников, все мои сайты обработали порядка 100.000 запросов от клиентов. А вот зловреды постарались постучать в IP-адрес целых 100 раз. Казалось бы немного, но достаточно и одного, если он сможет нащупать уязвимость. Ведь эти же самые боты прощупывают и сайты, расположенные на доменных именах.
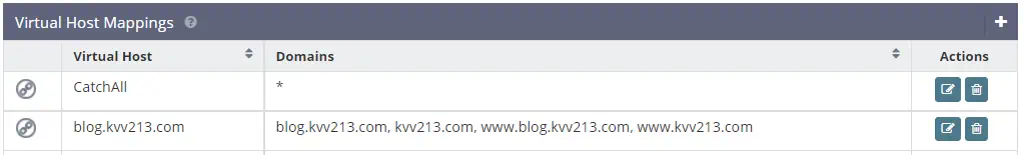
В OLS присутствует возможность отправлять всех клиентов, которые обратились на сервер, но не указали конкретное доменное имя или же указали недействительное, на определенный виртуальный хост. Это может быть как привилегированный виртуальный хост с рекламой бара «Голубая устрица», а может быть и специальный, переадресующий все запросы на сайт четы Обама.
Для ловли всех «левых» запросов достаточно в слушателе указать виртуальный хост получатель, а в качестве домена поставить *. Звездочка будет срабатывать только в случае, если не сработала ни одна другая запись с указанными доменными именами.
Защита от чрезмерной нагрузки на веб-сервер
В OpenLiteSpeed уже входит пара инструментов, позволяющих обезопасить сервер от возможных атак, связанных с отказом в обслуживании из-за перегрузки (Denial Of Service, DOS).
Первый инструмент связан с ограничением количества коннектов от одного клиента. Инструмент называется Per Client Throttling (можно перевести как «педалирование на уровне клиента») и содержит следующие возможные ограничения:
- Static Requests/second – ограничение по количеству запросов в секунду к статическому контенту.
- Dynamic Requests/second – ограничение по количеству запросов в секунду к динамическому содержимому.
- Outbound Bandwidth (b/s) – ограничение по исходящему трафику на одного клиента, устанавливается в байтах в секунду.
- Inbound Bandwidth (b/s) – ограничение по входящему трафику от одного клиента, в байтах в секунду.
- Connection Soft Limit – мягкое ограничение по количеству рабочих соединений (connections) от одного клиента. Временной период не устанавливается, считаются только активные соединения. В случае превышения предела, поддерживаемые в рабочем состоянии (Keep Alive) соединения начинают закрываться со стороны сервера.
- Connection hard Limit – жесткое ограничение по количеству рабочих соединений от одного клиента. Верхний предел превышения количества рабочих соединений над Connection Soft Limit на протяжении Grace Period и вообще общее количество соединений с одного IP-адреса, которые могут быть установлены к серверу. В случае превышения лимита лишние соединения закрываются, а новые не открываются.
- Block Bad Request – блокировать IP-адрес в случае последовательной отправки некорректных HTTP-заголовков (так обычно поступают именно для выведения из строя серверов пытающихся обработать некорректные команды своим, чудным образом) на время указанное в Banned Period. По умолчанию данная функция включена.
- Grace Period (sec) – время в секундах для временного превышения количества соединений лимита Connection Soft Limit с одного IP-адреса.
- Banned Period (sec) – время в секундах в течение которого сервер не будет принимать запросы с IP-адреса славшего некорректные HTTP-заголовки.
Инструмент регулирования доступа для одного клиента действует только в рамках контекста всего сервера. На уровне виртуальных хостов эта функция недоступна.
Следующий инструмент позволяет избежать излишней нагрузки на север при помощи сервиса reCAPTCHA. В случае если сервер обнаруживает определенную активность, которая выглядит как DOS или DDOS атака, он начинает активно проверять пользователей на их принадлежность к людям или к роботам. Сервис включен по умолчанию для всего сервера в невидимом режиме. Но для лучшего контроля необходимо зарегистрироваться на сервисе Google связанным с reCAPTCHA.
Кстати, reCAPTCHA изначально система двойного назначения. С одной стороны она позволяет защитить сайты и сервисы от негативного воздействия зловредов, с другой стороны, человеческое распознавание текста и картинок помогает в оцифровке книг и машинному распознаванию образов.
И конечно же, в OLS есть такой инструмент как ограничение доступа к серверу или виртуальному хосту (работает и там, и там) только с определенных IP-адресов. Инструмент позволяет работать как с белыми, так и с черными списками доступа. Бывает полезно, когда отказ в обслуживании пытается вызвать один сервер или небольшая группа серверов, которых легко можно отключить от доступа. В случае с распределенной атакой (Distributed Denial of Service, DDOS) данный инструмент уже не поможет.
В Enterprise версии LiteSpeed доступно еще два средства обеспечения безопасности: защита от подбора паролей для WordPress и mod_security (устанавливается отдельно) с возможностью периодического обновления правил блокировок с нескольких популярных провайдеров. Но и доступный вариант не так уж и плох и позволяет закрыть большинство проблем, с которыми встречаются непрофессиональные пользователи. А защита от подбора паролей в WordPress может быть организована и при помощи сервисов Jetpack.
Отключение доступа к директории
Иногда требуется отключить внешний доступ к конкретной директории, расположенной в структуре веб-сайта. В среде Apache операция проводится элементарно путем добавления команды Deny from all в файл .htaccess той директории, доступ в которую требуется закрыть от внешнего мира. В OLS система работает иначе.
Для блокировки доступа к конкретной директории или файлу создается свой, отдельный контекст, который должен совпадать с защищаемым от доступа объектом. Можно просто указать конкретный путь (абсолютный или относительный), а можно использовать регулярное выражение в стиле Perl. Затем в контексте уже настраивается все, что непосредственно требуется. Хороший пример есть в виртуальном хосте Example, который поставляется вместе с OLS. Кроме защиты директории через контекст можно установить отдельные Rewrite Rules для конкретной директории, установить персональные настройки для интерпретатора PHP или же выполнить любую другую допустимую настройку.
Однако, в некоторых случаях контекст не срабатывает. Например, если в настраиваемом URI присутствуют точки, в этом случае можно попробовать воспользоваться настройкой URI посредством регулярного выражения или просто применить Rewrite Rule RewriteRule .* - [F,L], поместив его в файл .htaccess.
HTTP/2 и HTTP/3
Протокол HTTP/2 — настоящий технологический прорыв в Глобальной сети. Технология гипертекстовых связанных документов создавалась совсем не для развлечения или чтения новостей. Основной задачей гипертекста были военные доклады и научные работы, а вовсе не все вот это во что технология превратилась спустя десятилетия. Современные реалии, а точнее веб-сайты с обилием картинок, мириадами скриптов, прорвы файлов со стилями и несметным количеством прочего, требуют совершенно иного подхода к работе. Если на заре зарождения WWW (World Wide Web, Всемирная паутина, то, где хранятся и доступны гипертекстовые документы, мутировавшие уже не в документы, а в настоящий программный код) для получения гипертекстовой странички браузер создавал одно соединение, скачивал один ресурс (страничку или картинку) и успокаивался, то сейчас подобный подход приведет к вдесятеро большему времени загрузки заглавной странички на каком-нибудь всеми забытом rambler.ru. Дело в том, что создание TCP-подключения от браузера к веб-сайту очень ресурснозатратное мероприятие, оно не такое быстрое даже на сверхскоростных каналах, особенно, если браузер и сервер отделены друг от друга тысячами километров. Суть проблемы в том, что TCP-соединение требует многократных подтверждений, что обуславливает ожидание одной из сторон, пока придет подтверждение от другой стороны. А скорость передачи сигналов по компьютерным сетям хоть и равняется скорости света (имеется виду скорость в физическом носителе, например, ethernet- или оптоволоконном кабеле, в последнем, кстати, скорость передачи ниже скорости света в вакууме, т.к. есть переотражения от стенок кабеля, а скорость света в физических средах ниже, чем в вакууме), но она конечна и на больших расстояниях ее вклад в общее время задержки получения контента становится хорошо заметен.
А ведь для открытия одной только странички браузер может запросить ресурсы с нескольких серверов. Например, при просмотре этого блога скачиваются ресурсы с 9 различных источников, а самих ресурсов почти 90 штук. Для ускорения получения всего контента браузеры могут открывать сразу несколько соединений и пытаться в рамках одного соединения получить как можно больше ресурсов запрашивая их поочередно. Именно так и работает Hyper Text Transport Protocol версии 1.1 (или просто HTTP 1.1).
HTTP 1.1 официально, в виде стандарта, появился на свет в 1999 году. Еще несколько лет потребовалось чтобы его реализации появилась в веб-серверах и клиентских браузерах. Но уже в начале 2000 стало понятно, что этими незначительными ухищрениями долго ситуацию не спасти. Аппетиты веб-дизайнеров росли куда активнее, чем технологии, на которых работали их творения. И вот в 2015 на свет появилось важнейшее улучшение протокола для передачи контента с веб-сайтов клиентам. Назвали технологию HTTP/2. Разработчики постарались вложить в HTTP/2 все, что только поможет ускорить получение данных. Протокол стал бинарным, а не текстовым, как прежде. Все управляющие команды и результаты их выполнения стали занимать меньше места и соответственно быстрее передаваться по телекоммуникационным каналам, более того, метаданные о передаваемых запросах и данных в протоколе сжимаются, что тоже сокращает объем и время передачи. Помимо этого, в протоколе применено мультиплексирование и приоритезация передаваемых файлов, что означает одновременную передачи сразу нескольких файлов по одному соединению, а наиболее важные файлы, необходимые для скорейшей отрисовки веб-страницы будут переданы первыми. Ну и проактивная передача файлов со стороны веб-сервера клиенту. Последнее — очень интересная особенность, остановлюсь на ней немного подробнее.
Каким образом происходит передача веб-странички? Браузер запрашивает гипертекстовый документ и анализирует его на предмет включений скриптов, шрифтов и стилей. По мере обнаружения он запрашивает их у веб-сервера. Получается, что пока не будет скачан основной файл, канал между браузером и веб-сервером будет простаивать. Браузер просто не знает, что ему скачивать дальше. Но если веб-сервер знает о том, что для этой конкретной странички для скорейшего отображения нужны вот такой вот шрифт, два вот этих вот скрипта и вон тот файл со стилями, то он сможет отдать их браузеру, не дожидаясь от того запроса. И страничка будет отображена так быстро, как только позволяет сетевое соединение. Разумеется, веб-сервер должен знать, что отдавать и в какой очередности запрос конкретной странички.
В Apache включение поддержки HTTP/2 осуществляется путем установки дополнительного модуля-расширения. Операция не слишком сложная, но все же требует определенной квалификации. В OpenLiteSpeed поддержка HTTP/2 присутствует и включается простой «галочкой» в настройках виртуального хоста. Помимо HTTP/2 в OLS присутствует SPDY/2 и SPDY/3 — версии протокола от Google, появившиеся как реакция на нерасторопные действия по внедрению протокола HTTP/2. В последнее время поддержка протоколов SPDY постепенно отключается, так как HTTP/2 стал более-менее повсеместно применяемым.
Но кроме HTTP/2 в OpenLiteSpeed присутствует и HTTP/3 — дальнейшее развитие протокола HTTP/2, устраняющее основную проблему HTTP/2 связанную с полной остановкой конвейера передачи данных при потере одного или нескольких пакетов. Даже на хороших каналах связи иногда теряются пакеты с данными. HTTP/2, протокол прикладного уровня по модели OSI, работающий на TCP-протоколе транспортного уровня, зависит от TCP в плане непосредственной передачи данных. Если пакет пропадет или будет доставлен поврежденным, то вся TCP-сессия (соединение) будет приостановлена для повторного получения искаженного пакета. Что вызывает простой и задержки в отображении странички, а ведь мы не привыкли ждать. В HTTP/3 все не так.
HTTP/3 работает на транспортном протоколе QUIC (инкапсулированного в транспортный протокол UDP). Для UDP (и QUIC) характерно отсутствие необходимости устанавливать соединение в той манере, в которой это делает TCP. Веб-сервер может как пулемет вышвыривать пакеты UDP в сторону клиента, совершенно не заботясь о том, получит тот их или нет. Ведь в случае неполучения пакета или доставки искаженного получатель может самостоятельно запросить только недостающую часть. Таким образом существенно экономится время на установку соединения, а также снижается градус проблемы при потерях пакетов с данными. Но все было бы хорошо, если бы не шифрование трафика.
В случае шифрования данных зачастую нельзя расшифровать весь файл, если его часть была утеряна где-то по пути. В QUIC поступили хитрее. Шифрование происходит внутри протокола, а границы криптографических блоков совпадают с границами пакетов с данными, пробегающими по QUIC. Таким образом нет необходимости в повторной передаче всего файла или нескольких смежных блоков чтобы восстановить утерянную/искаженную часть. Протокол QUIC усиленно лоббировался и продвигался Google, успевшего наесться со своим SPDY, и они смогли добиться своего. Официально HTTP/3 работает на протоколе QUIC.

Сервер Рамблера не отвечает на HTTP/3, более того, он не поддерживает и HTTP/2. Проверка при помощи HTTP/3 Check.
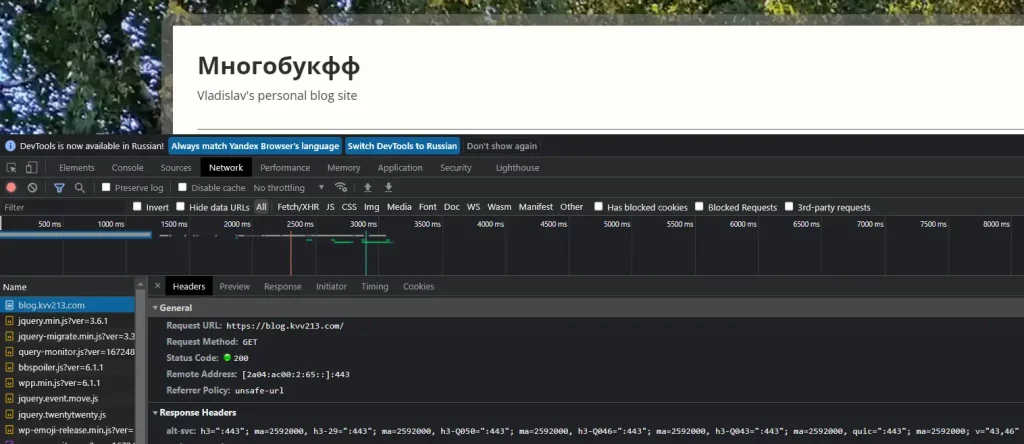
Для включения протокола HTTP/3 в Apache нужно установить перед ним Nginx, так как сам Apache не поддерживает и навряд ли будет поддерживать QUIC. А в OpenLiteSpeed необходимо лишь включить галочку на вкладке Security настройки виртуального хоста и аналогичную галочку в слушателе. Каких-то особых настроек у HTTP/3 в OLS нет. Он либо работает, либо не работает. Проверить работоспособность протокола можно воспользовавшись, например, внешним ресурсом для тестирования. Либо подключиться к серверу браузером, который точно поддерживает HTTP/3 и посмотреть на отправленные заголовки сервером.

Объявление поддерживаемых протоколов в поле alt-svc ответа сервера blog.kvv213.com видимые в заголовках в инструментах разработчика браузера
Для решения вопросов, связанных с неработоспособностью HTTP/3 на серверах OLS написана полноценная инструкция, позволяющая решить основные проблемы с неработоспособностью HTTP/3. Проблем возникает всего пара. В первом случае галочки нажаты не во всех местах, во втором, UPD порты заблокированы на сервере файрволлом. Последнее обычно происходит, когда люди не совсем понимают для каких целей нужен файрволл на публичном сервере, где априори нет и быть недолжно никакого программного обеспечения, которому мы запрещаем выход в сеть и вообще коммуникацию с внешним миром.
Если в двух словах, то проблема с UDP может заключаться в том, что файрволл запрещает пакетам покидать сервер, т.е. блокируется исходящий трафик на 443-м порту UDP. Либо файрволл блокирует входящий трафик на порт 443 по UDP. И как сумма происходит и то и другое. Методология проверки заключается в последовательности шагов.
Первоначально нужно убедиться, что OLS вообще работает на UDP, на требуемом нам 443 порту (именно 443 порт используется для HTTP/3 в качестве порта по умолчанию). Проделать это можно при помощи простой команды (все действия проводятся на Ubuntu, но в других системах все примерно также) netstat -nutlp:
netstat -nutlp | grep 443 tcp 0 0 85.143.202.103:443 0.0.0.0:* LISTEN 26197/openlitespeed tcp 0 0 85.143.202.103:443 0.0.0.0:* LISTEN 26197/openlitespeed tcp6 0 0 2a04:ac00:2:65:::443 :::* LISTEN 26197/openlitespeed tcp6 0 0 2a04:ac00:2:65:::443 :::* LISTEN 26197/openlitespeed udp 0 0 85.143.202.103:443 0.0.0.0:* 26197/openlitespeed udp 0 0 85.143.202.103:443 0.0.0.0:* 26197/openlitespeed udp6 0 0 2a04:ac00:2:65:::443 :::* 26197/openlitespeed udp6 0 0 2a04:ac00:2:65:::443 :::* 26197/openlitespeed
Из вывода видно, что OpenLiteSpeed «прослушивает» 443 порты как на TCP, так и на UDP протоколах, как на IPv4, так и на IPv6. Если на каком-то из протоколов нет записи, а она должна быть, то необходимо обновить релиз OLS, либо разбираться, кто блокирует нужные порты.
Далее при помощи команды tcpdump необходимо проверить прохождение UDP-пакетов как с сервера, так и на сервер. Возможность отправлять UDP-пакеты с сервера можно проверить довольно просто командой nc -z -v -u -6 google.com 443. В этом примере проверяется способность сервера google.com принимать UDP-пакеты по протоколу IPv6 на 443 порту, а наш сервер соответственно проверяется на способность отправки пакетов.
С приемкой несколько сложнее. Требуется два компьютера. На сервере запускается анализатор пакетов tcpdump -i eth0 -Q in udp port 443 and ip6 (наименование интерфейса нужно подставить свое), а на удаленном компьютере запускается команда с nc, только вместо домена поискового гиганта желательно прописать адрес своего сервера. Если пакеты не проходят, то дело вероятно именно в файрволле.
Кстати, в файлы протоколов OLS пишет HTTP/2, даже если клиент фактически пришел по HTTP/3. В этом легко убедиться. Необходимо включить анализатор пакетов tcpdump, как указано выше и попробовать зайти на сайт браузером. Если tcpdump покажет наличие приема пакетов по UDP, то соединение произошло на HTTP/3. Но вот в логах будет отмечено, что использовался HTTP/2.
А что с крупными игроками?
Если новые протоколы предоставляют небывалые преимущества, то используют ли их крупные игроки? Давайте посмотрим на следующие данные:
Как видно, только у четырех сайтов из 17 работает HTTP/3. И все эти сайты работают с динамическим контентом. Кто-то больше, например, социальные сети, кто-то меньше – платформы блогов и новостные порталы. Но отсутствие у них современных протоколов вовсе не говорит о технологической отсталости владельцев интернет-ресурсов. Дело в другом.
Для того чтобы сайт с посещаемостью в сотни тысяч и миллионы посетителей в сутки работал стабильно совсем недостаточно просто установить веб-сервер на компьютер помощнее. Для таких сайтов выстраиваются сложные системы серверов, зачастую еще и географически разнесенных для обеспечения быстрого доступа из любой точки планеты, взаимодействующих друг с другом эффективным образом. В таких системах применяются балансировщики нагрузки, сервера для генерации динамического контента, сервера-обработчики статического контента (например, картинок), специальные сервера для кэширования данных и прочее, прочее, прочее.
Часто в таких система не применяются какие-то общедоступные веб-сервера, а используются самописанные решения. Это позволяет максимально подстроить все оборудование и программное обеспечение под те потоки данных, которые существуют в компании. Да, на разработку и поддержание такой структуры тратятся колоссальные ресурсы. И перевести все это на новый протокол чревато еще большими затратами, а стоимость ошибки становится просто астрономической. Поэтому и работает все на устаревших протоколах по принципу «работает – не трожь!».
Листинг директорий
В некоторых веб-серверах, например, в Apache есть возможность сгенерировать список файлов, если в каталоге нет никакого индексного файла, который должен открываться автоматически. В таком случае пользователь имеет возможность просмотреть список файлов, скачать нужные ему, перейти в требуемую директорию более низкого уровня, если необходимо. Получается эдакий каталог файлов, организуемый всего одним переключателем в конфигурации.
OpenLiteSpeed предоставляет аналогичную возможность, но более гибким образом. Функция AutoIndex может быть включена на уровне сервера, на уровне виртуального хоста или в контексте. Для ее генерации используется набор PHP-скриптов (поставляются вместе с OLS). Скрипты располагаются в структуре установки OLS по пути /share/autoindex. Их можно посмотреть, но изменять не рекомендуется.
В случае, если требуется изменить скрипты, отвечающие за генерацию списков файлов и каталогов, то необходимо прописать путь к таким скриптам в настройке AutoIndex на уровне виртуального хоста. В крайнем случае можно скопировать стандартные скрипты, модифицировать их и использовать в функции AutoIndex.
PHP и OpenLiteSpeed
В OpenLiteSpeed (как и у его старшего брата LiteSpeed) используется свой собственный механизм обработки внешних приложений (того, что непосредственно генерирует динамический контент). В рамках данного механизма запускаются и конкретные его реализации, например, интерпретатор PHP. Он уже есть в поставе сервера, отдельно его скачивать не требуется.
Разработчики заявляют, что их реализация обработчика внешних приложений в целом и PHP в частности значительно быстрее всех остальных реализаций доступных на открытом рынке. Даже приводятся тесты, в которых решение LiteSpeed быстрее как минимум в 1.4 раза самого быстрого варианта Nginx и в 3.4 раза самого быстрого варианта Apache. В обоих случаях применялся менеджер процессов FastCGI (FastCGI Process Manager или кратко FPM).
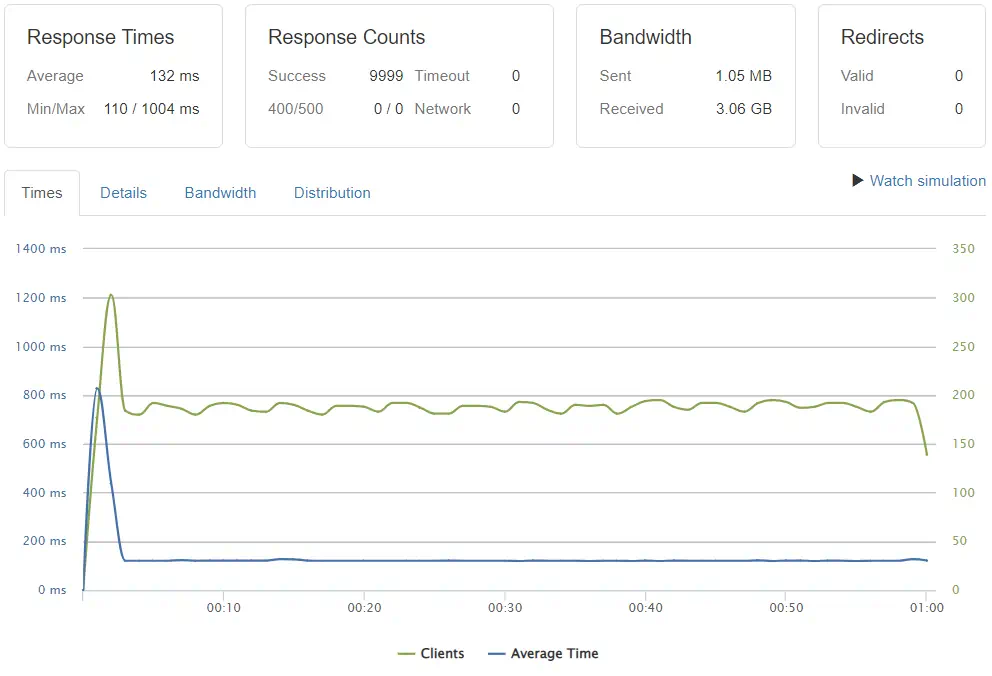
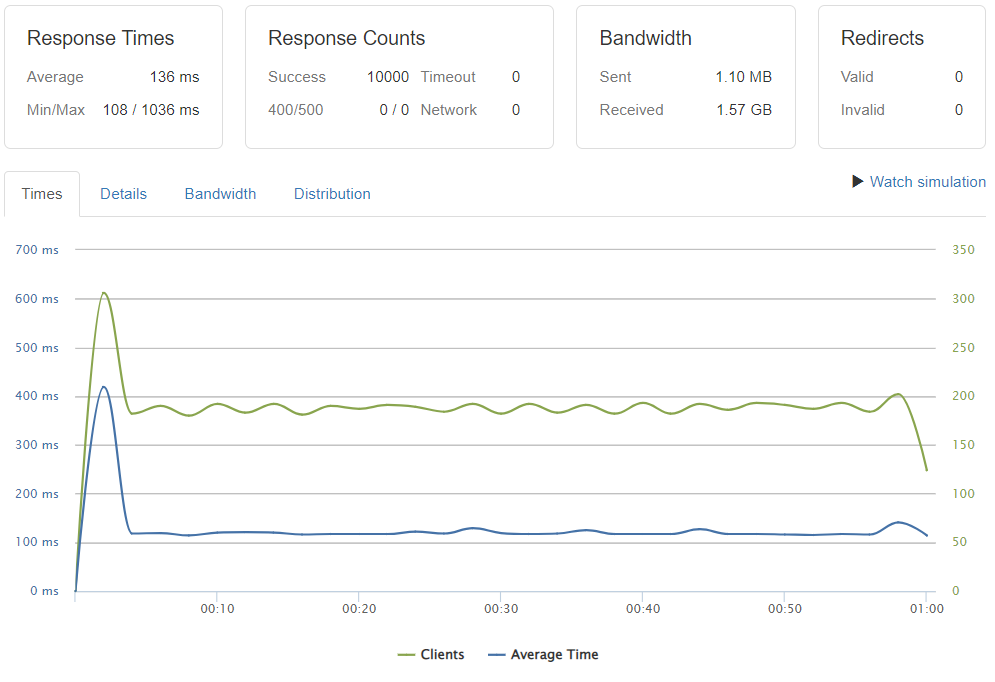
Приведенные в предыдущем абзаце результаты теста — синтетические и не отражают реального положения дел. Хорошо, что подобными тестами-сравнения озабочены не только ребята занимающиеся разработкой LiteSpeed. Ресурс HTTP2Benchmarks.org, специализирующийся на проведении тестов вебсайтов, сравнения их производительности, сравнения скорострельности различных протоколов, провел свое сравнение на примере WordPress и самых популярных веб-серверов. Разница достигает десятков раз.
Многие интернет-пользователи справедливо не доверяют подобным ресурсам, полагая, что результаты подтасованы в нужном направлении. Я тоже не доверяю, поэтому в конце статьи приведу свои измерения, произведенные в меру возможностей. Но вернемся к PHP в OLS.
PHP поставляется вместе с OLS, поэтому отдельно его скачивать и устанавливать нет необходимости, на нем работает и админка. Но, в самых крайних случаях, когда требуется использовать какую-то особую версию PHP или когда нужная версия PHP в исполнении LiteSpeed отсутствует для определенной платформы, его можно скомпилировать прямо из административной панели. Во всех остальных случаях, например, если требуется установить отсутствующий в системе модуль или обновить версию придется прибегнуть к стандартным средствам установки пакетов операционной системы.
apt install lsphp81 lsphp81-common lsphp81-bcmath lsphp81-intl lsphp81-mysqlnd lsphp81-opcache lsphp81-pecl-imagick
К примеру, команда выше инсталлирует в Ubuntu версию PHP 8.1 и несколько расширений под эту версию. После установки, PHP можно подключить как на уровне сервера, так и на уровне виртуального хоста. Таким образом в рамках одного веб-сервера можно использовать разные версии интерпретатора. Ну и через контексты можно еще больше усложнить ситуацию назначив разные php.ini для разных участков одного виртуального хоста.
systemctl stop php7.4-fpm systemctl disable php7.4-fpm
При миграции с Apache необходимо выгрузить из памяти и отключить автозапуск php-fpm, если он использовался, так как при установленных и включенных пакетах FPM они отъедают порядочно памяти, даже если Apache выгружен из памяти. Операцию в Ubuntu можно осуществить приведенными выше командами.
OLS самодостаточен в плане PHP. Интерпретатор и все его модули устанавливаются в директорию с OLS, там же располагаются и настроечные файлы PHP.
Модули
OpenLiteSpeed поддерживает расширение своего набора функций за счет установки дополнительных модулей. На текущий момент их немного. Остановлюсь лишь на самом интересном.
PageSpeed Module
Модуль позволяет автоматически оптимизировать веб-странички, выдаваемые клиенту, и тем самым повышать скорость их отрисовки, а заодно повышать ранг своего сайта в глазах всемогущего Google. Вот такая вот положительная обратная связь.
В оптимизацию входят, в том числе, удаление комментариев из гипертекстовых документов, объединение и минификация скриптов и стилей. К слову сказать, подобный модуль существует и для Apache с Nginx. Однако, есть замечание по его применению. PageSpeed не стоит применять для оптимизации того, что уже работает в оптимальном режиме благодаря специальному плагину кэширования данных для популярных CMS-платформ (Content Management Platform, CMS), так как практически всё и даже больше оптимизируется именно плагином кэширования. О самом плагине кэширования подробнее несколько ниже по тексту.
ModSecurity
Плагин ModSecurity не устанавливается вместе с OLS, его требуется устанавливать отдельно. Основная задача ModSecurity — отбрыкиваться от различного рода зловредов, которые мечтают либо положить защищаемый сайт на лопатки, вызвать отказ в обслуживании, либо просто-напросто взломать его и получить доступ к чему-то ценному, что хранится на веб-сервере (ну или превратить его в одного из участников сети зловредов, если повезет).
ModSecurity по сути является фильтром запросов отправляемых веб-серверу. В случае обнаружения нежелательного запроса или последовательности данных, данный запрос может быть модифицирован или же отброшен. Применение фильтров позволяет защитить веб-сервер от наиболее актуальных и распространенных видов атак. Например, в запросе может встретиться нулевой байт, означающий конец последовательности, но только вот расположенный не в конце запроса, а в его середине. Цель такого приема — воздействие на код написанный невнимательным программистом и вызов нештатной ситуации. Плохо написанные программы — настоящий кладезь для хакеров всех уровней и мастей.
Модуль не устанавливается по умолчанию вместе с веб-сервером поскольку требует несколько более сложной настройки, нежели может осилить большинство пользователей. Тем не менее, возможность его установки и применения присутствует, что сказывается исключительно положительным образом на потенциальной стабильности и защищенности OLS.
Тюнинг PHP
В документации на OpenLiteSpeed прямым текстом написано, что не стоит трогать те параметры сервера, в назначении которых есть сомнение или неизвестно как необходимо изменить их для достижения требуемого результата. Еще большую сумятицу в головы неокрепших системных администраторов вносят противоречия в различных уровнях документации: есть подсказки в админке, есть официальная документация на OpenLiteSpeed, присутствует официальная документация на LiteSpeed Enterprise, не пропадают из поля зрения и записи в официальных блогах, а еще форум с советами не всегда дельными и актуальными. Всю эту армаду документов невозможно синхронизировать, зато очень легко найти через Яндекс отрывок по тому или иному вопросу, как-то описание причин возникновения ошибки в логах.
Еще немного проблем возникает из-за того, что OLS поставляется сконфигурированным не самым лучшим образом. Нет, он будет работать, но в логи также будут лететь ошибки наподобие следующей:
2023-01-01 11:01:04.241 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:04.341 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:04.441 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:04.541 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:04.641 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:04.741 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:04.842 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:04.942 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN. 2023-01-01 11:01:05.200 [STDERR] [UID:33][12407] Reached max children process limit: 10, extra: 0, current: 10, busy: 10, please increase LSAPI_CHILDREN.
И все. Ошибку нашел, начал копать, как от нее избавиться. А собственно предложение по избавлению от ошибки содержится сразу же в самой ошибке. Ну конечно же, нужно увеличить параметр LSAPI_CHILDREN, ведь системе его не хватает. Потом натыкаешься на инструкцию, в которой говорится, что количество конкурентных соединений на веб-сервере должно соответствовать количеству форков PHP (те самые LSAPI_CHILDREN). А изначально OLS поставляется с лимитом толи 100.000 толи 10.000 соединений. Что делать? Подкручиваешь соединения, подкручиваешь LSAPI_CHILDREN, а потом обнаруживаешь, что сервер встал колом, СУБД покрашила (от слова crash) таблицы, в процессах болтаются неубиваемые PHP, OLS не запускается. Что делать?
Правильно, перезагрузиться подкрутив ограничения на размер памяти для каждого из форков (по сути, это отдельный процесс, в котором обрабатываются скрипты PHP) на поменьше, чтобы указанное ранее количество «детей» PHP влезло в физическую память, что есть на сервере. Запускаешь, вроде бы работает, но через некоторое время ситуация повторяется. Урезаешь еще памяти, ограничиваешь количество коннектов, трогаешь другие параметры PHP, доходишь до святого, до php.ini. Но ситуацию все привнесенные телодвижения не спасают. Разобраться в ситуации мне помогли только ребята с OLS, спасибо им, направили в нужное русло («работает — не трогай»).
Решение тут может быть одно. Если настройка неизвестна, то лучшее ее не трогать несмотря на то, что в логах проскакивают странные ошибки. А приведенная ошибка прописывается в протокол stderr.log по той причине, что это вывод из модуля PHP, в логи сервера он отправить ничего не может, поскольку является внешним по отношению к веб-серверу программным продуктом. Другими словами, в протоколы может записываться изрядно ошибок, но далеко не каждая из них должна являться побуждением к действию, да и не каждая запись в логе означает ошибку. В протоколы пишется не только про ошибки, но и про предупреждения, да и вообще информация, которая может быть полезна.
Ошибка Reached max children process limit означает что все копии интерпретатора PHP в настоящий момент заняты обработкой скриптов. В таком случае, если на сервере разрешено больше коннектов, чем в LSAPI_CHILDREN, то запрос клиента будет поставлен в очередь и обработается, когда освободится ближайший LSAPI_CHILDREN. Если же количество коннектов равно количеству LSAPI_CHILDREN, то веб-сервер откажет клиенту в обработке его запроса. В первом случае ничего страшного не произойдет, клиент заметит лишь катастрофически малую задержку, во втором будет вынужден повторить запрос еще раз.
Вообще, работа с PHP реализована в OLS еще как кучеряво, существует аж три различных варианта запуска PHP, поэтому с любыми настройками необходимо обращаться очень осторожно и после тщательного изучения документации (что, впрочем, справедливо и в приложении ко всем остальным веб-серверам). Ниже приведу несколько рекомендаций в плане дополнительного изучения проблемы с памятью для PHP.
Как узнать какие модули загружены в PHP и какие настройки применены?
Наиболее простой и подробный способ выяснить, какими именно характеристиками наделена конкретная копия интерпретатора PHP в конкретной директории, получить вывод от функции phpinfo().
Создается файл, ну например, my_php_info.php с очень коротеньким содержимым в виде <?php phpinfo(); ?>, и выкладываются в директорию, а затем этот файл вызывается в браузере.
Функция выводит максимально подробную информацию о настройках PHP, версиях и настройках всех подключенных модулей, а заодно даже фамилии и имена разработчиков PHP, если вдруг у кого-то возникнет желание с ними поквитаться по причине неправильной работы нужной функции.
Сколько изволит кушать памяти WordPress?
Настройки, настройками, но иногда полезно понимать, сколько же именно памяти потребляется сайтом. WordPress — наипопулярнейшая платформа для организации блогов, домашних страничек, простеньких магазинов и прочих сайтов. Сайты WordPress работают на PHP и по большому счету состоят из сплошного динамического контента. Все данные подгружаются из базы данных PHP-скриптами, формируется гипертекстовый документ и отдается в готовом виде клиенту в браузер.
Работает все это, понятное дело, не самым быстрым и оптимальным образом. Первая версия WordPress появилась в 2003 году. В то время особых альтернатив PHP не было. Только неповоротливая Java, да недоступный большинству ASP.NET. Но за десяток лет появились куда более шустрые языки и фреймворки. Будучи написанным сегодня, WordPress выглядел бы совершенно иначе и работал, несомненно, бойчее. Но груз популярности (43% всех сайтов в мире работают на WordPress) и невероятно огромный багаж различных дополнений, не позволяют перевести «движок» на современный лад.
Поэтому жуем кактус и продолжаем улыбаться. В конце концов PHP не так уж и плох, работает, немного притормаживает местами, но все же работает. Поэтому попробуем узнать, сколько памяти съедают все скрипты, которые обеспечивают работоспособность WordPress.
Выяснить сей факт можно при помощи плагина Query Monitor. Плагин показывает фактическое потребление памяти PHP при выполнении скриптов WordPress, а заодно еще и множество другой, не менее полезной, информации. Например, при помощи плагина можно узнать за сколько времени загрузилась страница, сколько было осуществлено запросов к базе данных, какие файлы со стилями и скрипты были вызваны.
Например, потребление памяти на загрузку одной страницы моего блога, вернее, на генерацию при помощи PHP гипертекстового документа, уходит порядка 25 Мб. При этом совершается более 200 запросов к базе данных, но запросы укладываются в 0.03 секунды, выполняется 26 скриптов и загружается 21 файл со стилями. Пожалуй, Query Monitor один из самых полезных плагинов для WordPress.
А сколько физически выделяется памяти PHP-скрипту?
Но, а что если необходимо погрузиться немного глубже и исследовать то, что фактически происходит внутри скриптов PHP? Например, выяснить, а сколько скрипт вообще может получить памяти, если ему вдруг будет очень надо. Проблема становится актуальной в свете возможности разнообразия настроек для различных локаций PHP.
Задачу по проверке выделения памяти с легкостью выполняет следующих PHP-скрипт:
<?php $memlimit = 256;
print 'Expected memory limit ' . $memlimit . 'MB';
$memory_mb = round(memory_get_usage() / 1024 / 1024, 2);
print 'Base -> ' . memory_get_usage() . ' (' . $memory_mb . ' MB)' . ' ';
$pattern = str_repeat("0123456789", 1000);
$fill = str_repeat($pattern, 1);
$counter = 1000;
while ($counter <= 27000) { unset($fill); $memory_mb = round(memory_get_usage() / 1024 / 1024, 2); print 'Clear -> ' . memory_get_usage() . ' (' . $memory_mb . ' MB)';
print $counter . ' x 10000 chars -> ';
$fill = str_repeat($pattern, $counter);
$memory_mb = round(memory_get_usage() / 1024 / 1024, 2);
print memory_get_usage() . ' (' . $memory_mb . ' MB)' . ' [' . $memory_pct = round($memory_mb / $memlimit * 100, 1) . ' percent]';
$counter = $counter + 500;
}
print 'If you can see this, the server can allocate something close to 256mb'; ?>
Переменная memlimit содержит объем памяти в мегабайтах, который необходимо протестировать. Далее запускается крипт на выполнение, разумеется, через браузер и лежать он должен в тестируемой директории. При выполнении скрипт резервирует память небольшими кусочками, о чем выводит соответствующую информацию. Если скрипт доходит до самого конца, то вероятно, что ему можно «откусить» столько памяти, сколько было указано изначально. Если нет, то воочию можно увидеть на каком значении скрипт останавливается.
LiteSpeed Cache for WordPress (LSCWP) Plugin
Система кэширования, примененная в OLS достойна отдельной статьи, так как она больна интересна с точки зрения внутренней организации. Для статических файлов, которые отдает клиентам веб-сервер, не требуется какого-либо специального кэша. Вполне достаточно кэша файловой системы. Ведь файлы все время одни и те же, не изменяются. А вот для динамического контента, контента, который генерируется при помощи PHP или любого другого средства, кэширование просто необходимо. Ведь далеко не каждому посетителю требуется предоставить уникальную, только что сформированную непосредственно под него, страничку, большинство вполне удовлетворяется сохраненной копией уже сгенерированного гипертекста.
В качестве яркого примера необходимости в кэшировании могу привести все тот же WordPress. Да, он весь динамический, но странички изменяются только когда происходит что-то глобальное, например, добавлена или отредактирована новая статья на сайте. Во всех остальных случаях динамические странички вполне сносно могут быть представлены в виде статического кэша. А ресурсов сервера для выдачи клиенту статической информации уходит несоизмеримо меньше, чем на генерацию того же самого, но динамически.
В WordPress применяется масса различных плагинов для кэширования. Они облегчают жизнь сервера, хорошо облегчают. Но можно сделать еще лучше. Проблема в кэшировании через плагины заключается в том, что сами плагины написаны на все том же PHP и для получения странички из кэша необходимо обратиться опять же к PHP. Получается, что мы, с одной стороны, кэшируем PHP, но для выдачи закэшированного снова используем PHP.
В OLS все устроено немного иначе. Система кэширования поставляется в виде плагина веб-сервера и уже присутствует в установке, устанавливать ее отдельно не следует. Дополнительно под наиболее популярные CMS, в том числе и для WordPress, выпущены плагины, обеспечивающие кэширование динамического контента. Но кэшируют динамический контент они иначе, чем традиционные плагины. Закэшированная страничка хранится не в структуре сайта, а в специальном каталоге веб-сервера и отдается клиенту не через использование внешнего приложения (PHP или прочие), а напрямую веб-сервером. Нагрузка на систему внешних приложений нулевая, нагрузка на веб-сервер практически нулевая, скорость обработки запросов наивысшая.
В качестве дополнительных бонусов плагины кэширования для WordPress (это относится как к LSCWP, так и некоторым традиционным плагинам) предлагают некоторые средства оптимизации. Например, удаление лишнего из системы. Это могут быть старые и никому больше не нужные редакции статей блога. Места они занимают в базе данных, а толку от них чуть. Плагины могут оптимизировать страницы, минимифицировать скрипты и стили, объединять их в единые файлы, увеличивая скорость передачи. Они могут сжимать заголовки, приоритезировать выдачу файлов, для исключения блокировки отрисовки и прочее, что делает модуль PageSpeed. Только последний обрабатывает статические файлы, а плагины создают оптимизированные странички в кэше.
Помимо обычной оптимизации плагины позволяют использовать средства CDN (Content Delivery Network, географически распределенная сеть для быстрой доставки контента потребителям за счет использования быстрых и близко расположенных к точкам потребления серверов). Но применением CDN в рамках плагина заключается не только в отдаче своего контента со сторонних серверов, но и, например, в конвертации изображений в современные форматы. Использование формата WebP для изображений позволяет сэкономить от 30 до 50 процентов трафика при сопоставимом качестве JPG.
Все эти настройки доступны через интерфейс LSCWP и вызывают оторопь и начинающего пользователя. Что включать, что выключать, куда бежать, что настраивать? Для некоторого облегчения быта обычного пользователя WordPress при помощи сообщества вокруг технологий LiteSpeed были выработаны несколько предустановок, начиная от простейшего набора и заканчивая экстремальным кэшированием и оптимизацией.
Если простейший вариант кэширования, а даже он дает очень хорошие результаты, в подавляющем большинстве случаев не вызывает никаких сбоев в отображении содержимого сайта, то, чем больше включено средств оптимизации, тем выше вероятность того, что какой-то из компонентов на сайте будет отображаться совсем не так как было задумано, а то и вовсе его работоспособность может оказаться нарушенной.
Поскольку с проблемой частичной или полной неработоспособности некоторых компонентов сталкивается множество пользователей, особенно когда включаются все оптимизации сразу, в официальном блоге LiteSpeed была опубликована статья по диагностике и исправления неполадок при оптимизации. Суть метода заключается в поиске сбойного элемента (путем планомерного отключения и включения оптимизации для конкретных элементов) и его исключения из оптимизации. Например, популярный плагин wpDiscuz при включении плотной оптимизации может «отказываться отображать» свежедобавленные комментарии на сайт. Для устранения проблемы из оптимизации исключается скрипт wpdiscuz.js.
Необходимо понимать, что плагин LSCWP не вмешивается в работу скриптов WordPress или его плагинов, он работает только с уже сгенерированным гипертекстовым документом. Поэтому, если вдруг что-то идет не так, всегда есть возможность отключить одну из многочисленных функций и безопасно вернуться к прежнему состоянию.
Протестировать работоспособность LSCWP можно при помощи специального сервиса.
Небольшой ЧАВО
Освоить новый веб-сервер, да еще так, чтобы суметь его настроить, прямо сказать не просто, особенно, если настройка веб-серверов не является повседневной профессиональной деятельностью. Поэтому приведу краткий список частых вопросов и ответов, вероятно, что они будут полезны и вам, читатели.
К чему относится ограничение памяти для PHP? Оно в целом для всей подсистемы или только для одного процесса?
Ограничения на память накладываются на один процесс, т.е. на форк материнского процесса или на child этого процесса. Форки применяются для увеличения быстродействия системы в целом. Как правило, для обработки скриптов PHP может быть применено три методики:
- Запускать все скрипты по очереди в рамках одного единого процесса. Данный подход практически не применяется на практике, так как не обеспечивает распараллеливание обработки скриптов.
- Запускать отдельный процесс интерпретатора для обработки скриптов. Способ позволяет обеспечить параллельное выполнение скриптов, но запуск нового процесса — занятие затратное для операционной системы.
- Клонировать процесс. В этом случае вместо запуска нового процесса создается копия изначального процесса. Это и есть форк. Процедура выполняется очень быстро, а распараллеливание присутствует аналогично методике с запуском процессов.
Последние два варианта — наиболее употребительные. В дополнение к параллельному выполнению, отработавшие процессы или форки уничтожаются, дабы не давать накапливаться ошибкам, связанным с утечкой памяти. Соответственно, ограничения на память накладываются на один процесс (был он запущен сам по себе или склонирован, не важно). В случае применения кэша скриптов (OpCache) он также учитывается в лимите памяти, т.к. либо клонируется, либо запускается вместе со своим процессом.
Что такое connection или соединение?
Очень хороший вопрос, так как на количество соединений завязано много процессов в веб-сервере. В общем случае «соединение» означает одно физическое TCP-соединение, установленное между клиентским браузером и веб-сервером. Соединение может быть активным, по нему передаются данные, а может быть «спящим» (поддерживаемом в рабочем состоянии, но без передачи полезных данных). Если веб-сервер подходит к лимиту по соединениям, то в первую очередь закрываются «спящие» (Keep Alive) соединения. И только если таких соединений больше нет, закрывать нечего, новые соединения не устанавливаются.
С TCP-все понятно, но, а что с UDP? UDP не создает соединения, дейтаграммы просто отправляются по адресу и просто принимаются. Каким образом UDP пакеты считаются за соединение и считаются ли вообще как-то, сказать достоверно не могу.
Как можно проверить, поддерживает ли мой браузер HTTP/3?
Проверить можно, зайдя на один из следующих сайтов:
- https://quic.nginx.org/ – в верхней строке система отобразит используется ли протокол QUIC или нет.
- https://http3.is/ – если появился робот с зеленой биркой, то браузер обратился к сайту по протоколу HTTP/3. Требуется перезагрузка страницы.
Что будет, если в настройках указано LSAPI_CHILDREN меньше, чем соединений?
Как я указывал выше, ничего страшного не произойдет. Новые соединения будут становиться в очередь на обработку через LSAPI. Если нахождение в очереди превысит предел ожидания, то соединение будет отключено с сообщением об ошибке.
Устанавливать количество соединений по количеству LSAPI_CHILDREN имеет смысл только в том случае, если сервер обрабатывает только динамические запросы, отсутствует кэширование на уровне сервера, а количество клиентов никогда не превышает количества LSAPI_CHILDREN или же отказ в обслуживании конкретному клиенту не является критичным.
Более того, закэшированные при помощи фирменного плагина странички отдаются веб-сервером как статические. Поэтому потребности в большом количестве процессов для динамической генерации нет, а вот большое количество соединений может пригодиться.
Какое количество Worker-ов нужно указывать в настройках сервера?
Worker, в терминологии OLS, это процесс веб-сервера, который выполняет задачи по приему запросов и отправке результатов их обработки, шифрования и дешифровки трафика, задачи по кэшированию, маршрутизации и прочему, прочему, прочему. OLS поддерживает от 1 до 16 worker-ов на один сервер. Далеко не всегда добавление worker-ов означает увеличение производительности. Enterprise версия LiteSpeed только на 6 тарифном плане использует два worker-а, а не один. При этом лимитирующим фактором может быть вовсе не количество worker-ов, а количество памяти.
В моей установке применяется два worker-а, а в системе висит всего четыре процесса:
- lshttpd main, процесс отвечающий за запуск всего и вся, корневой процесс. Запускается от root пользователя. Потребление порядка 45 Мб.
- lscgid, основной процесс для запуска внешних приложений. Потребление порядка 33 Мб.
- Lshttpd #1 и #2, непосредственно два worker-а, потребляют примерно по 70 Мб памяти.
Вполне вероятно, что моя система вполне обошлась бы и одним worker-ом. Но свободной памяти еще порядка трети и экономия на одном worker-е никакой погоды не сделает.
Будет ли плагин кэширования для OLS работать с другим веб-сервером?
Плагин специально разработан для работы именно с OLS или LS Enterprise, если использовать его с другим веб-сервером, то он будет выполнять только функции оптимизации. Функция кэширования окажется неработоспособной.
Почему в Live Feeds в админке отображается в несколько раз больше доступных коннектов, чем указано в настройках?
Максимальное количество коннектов в настройках указывается из расчета на одного worker-а. Если их несколько, то количество доступных коннектов будет кратно больше. Другое дело, если максимальное количество коннектов изменяется. Это означает, что worker-ы были остановлены или перезапущены, например, из-за недостатка памяти или возникшей ошибки.
Как понять, действительно ли OLS перезагрузился после нажатия на кнопку перезагрузки в админке?
С таким поведением веб-сервера я столкнулся совершенно случайно. Отлаживал какую-то настройку, нажимал на перезагрузку, но настройка не срабатывала. Оказалось, что сервер, по каким-то никому не ясным причинам не перезагружался. Пперезагрузке может, в том числе, мешать ошибки в конфигурации. Если новый процесс с веб-сервером не стартует, то и старый не прекращает работу. При перезагрузке параметр LSWS Uptime в Live Feeds административного интерфейса должен обнулиться. Если такого не происходит, то сервер не перезагружается по команде администратора, что-то ему мешает.
Результаты
«Гладко вписано в бумаге, да забыли про овраги», именно так звучит крылатая фраза призванная напомнить, что далеко не всегда планы реализуются как были задуманы (точнее никогда не реализуются по задумке хоть сколько-нибудь сложные планы), да рекламные речи не обязаны совпадать с суровой реальностью. Поэтому необходимо проверить, насколько в действительности OLS быстрее проверенного годами Apache.
Я ни в коей мере не претендую на объективность исследования, его цель была совершенно иной. Мне важно было убедиться, что разрекламированная технология LiteSpeed действительно дает прирост в скорости обработки на моем оборудовании и с моими сайтами, а мои усилия по переезду на OLS того стоили.
Тестирование производительности можно разделить на две независимых группы: внутреннее тестирование и внешнее.
Внутреннее тестирование
Особенность внутреннего тестирования заключается в том, что все генераторы запросов запускаются либо на том же сервере, где установлен OLS, либо на сервере, располагающемся в той же локальной сети, где и сервер с OLS. Таким образом устраняется влияние сети на результаты тестирования. У меня нет второго сервера в непосредственной близости к серверу OLS, поэтому все тесты буду запускать с того же сервера, где и установлен OLS. В этом случае никакие сетевые заморочки не смогут оказать влияние на результаты теста, но сам генератор запросов загрузкой ресурсов сервера будет оказывать некоторое влияние на результаты, этим влиянием мы просто пренебрежем.
В качестве тестовой среды будет выступать виртуальная машина с Ubuntu Server на борту, 1 Гб ОЗУ и двумя виртуальными процессорами. По нынешним меркам сетап считается самым хилым, меньше ресурсов выделяется только для каких-то совсем уж бесплатных или тестовых тарифов, где и операционная система то еле ворочается. Apache сконфигурирован по умолчанию несколько лет тому назад, оснащен PHP-FPM с возможностью форка до 5 процессов и модулем для поддержки HTTP/2. Сам PHP, что в Apache, что в OLS версии 7.4.
Конфигурация Apache отличается от OpenLiteSpeed и сравнивать их настройки лоб в лоб нельзя. В рамках тестирования Apache мог запускать до 5 процессов для PHP, в то время как OLS был ограничен вдвое большим количеством. И Apache, и OLS стартовали всего с 2 копий сервера (в терминологии OLS это worker-ы), но Apache мог разгонять количество потоков-обработчиков запросов до 75 на сервер. Разница в количестве worker-ов и потоков заключается в другой модели обработки запросов у Apache, по сути, на каждый коннект он использует отдельного worker-а. Но обе конфигурации стабильно работают на моем сервере и тянут нормальную нагрузку всех виртуальных хостов, что крутятся на моем сервере.
При переключении веб-серверов не лишним будет перед тестом проверять их фактическое переключение. Проверяется оно при помощи вызова команды curl -I https://your_domain/. По возвращаемым заголовкам можно понять, какой веб-сервер обслужил запрос.
Для тестирования по протоколу HTTP 1.1 я применил Apache Bench. А для HTTP/2 h2load. По командам они практически идентичны, различаются только применяемым протоколом.
Для вызова AB используется следующая команда ab -n 10000 -k -H "Accept-Encoding: gzip,deflate" -c 100 https://your_domain/, а для h2load h2load -n 10000 -c 100 -t 1 -T 5 -m 10 -H 'Accept-Encoding: gzip,deflate' https://your_domain/. В обоих случаях тестируется 10000 запросов к веб-серверу от 100 клиентов, поддерживается сжатие выдаваемого результата. Самое время переходить к результатам тестирования.
Статические файлы
10000 запросов к статическому контенту по протоколу HTTP 1.1 Apache отработал за 8.9 секунды. Из всех 10000 запросов 731 штук окончились неудачей.
OLS те же 10000 запросов по протоколу HTTP 1.1 отработал за 0.7 секунды. Сбойных запросов не обнаружено. Аналогичный объем запросов, но уже по протоколу HTTP/2 OLS отработал за 0.5 секунды и снова без сбоев.
Злые языки давно утверждали, что Apache не очень здорово работает со статическими запросами. Но разница более чем десятикратная — впечатляет.
Динамические файлы с PHP кэшированием
На динамических файлах с кеширование скорострельность обоих серверов не такая высокая, как на статике и зависит от типа применяемого кэша.
Apache вкупе с кэшом Super Cache и протоколом HTTP 1.1 способен обработать 10000 запросов 82.8 секунды, сбойные запросы отсутствуют. Вообще-то Super Cache считается одним из лучших решений для кэширования на WordPress. Тот же Apache с тем же протоколом HTTP 1.1, но уже со средством кэширования Fastest Cache способен обработать 10000 запросов за 90.7 секунд. Из 10000 запросов только два окончились исключительной ситуацией, интерпретатор PHP не смог корректно обработать запросы.
OpenLiteSpeed с кэшом Super Cache на протоколе HTTP 1.1 обработал 10000 запросов уже за 65 секунд, сбойных ситуаций оказалось 8. Тот же объем и с Super Cache, но на HTTP/2 ушел за 108 секунд, но без сбоев. OLS и Fastest Cache на HTTP 1.1 обработали запросы за каких-то 8 секунд, вот только 9800 запросов из них оказались сбойными. Что случилось — непонятно, возможно система кэширования Fastest Cache не смогла корректно создать кэш, но не исключены и другие причины. А вот с родным LSCWP кэшем с примененными простейшими настройками OLS обработала 10000 запросов за 1.2 секунды. Сбоев ровно ноль. Аналогичный результат показала связка OLS + LSCWP с применением протокола HTTP/2.
Внешнее тестирование
Внешнее тестирование применяется в случаях, когда требуется проверить под нагрузкой не только веб-сервер, но всю инфраструктуру его окружающую. Для проверки можно использовать устанавливаемые программные продукты, например, WAPT для операционной системы Windows. А можно воспользоваться веб-ресурсами, позволяющие нагрузить ваш сайт как следует вместе со всей инфраструктурой без установки программ, но потребуется регистрация. В качестве одного из подобных сервисов могу привести Loader.io. Им и воспользуемся для проведения теста.
Сперва тестируем связку OLS + Super Cache. Они должны обслужить 10000 клиентов за 1 минуту. Фактически каждую секунду веб-сервер должен обрабатывать не менее 33 коннектов. Загрузка системы в момент тестирования составляла порядка 7.5%.
Как видно из отчета, система справилась с задачей со средним временем отклика в 132 мс. Уровень ошибок нулевой. Далее нагрузим OLS + LSCWP с базовыми (простейшими) настройками.
Тест аналогично пройден без ошибок, средняя скорость отклика составила 136 мс. Нагрузка на сервер во время теста оказалась ниже 1%.
Выводы по тестированию
Как и ожидалось, OpenLiteSpeed показал наилучшие результаты по обслуживанию статических файлов. Разница с Apache составила более 10 раз. С динамическим контентом обработка запросов производится обоими типами сервером медленнее, чем обычных статических файлов. Хотя и тут первенство у OLS. Кеширование при помощи PHP плагинов для WordPress показало преимущество Super Cache над Fastest Cache, и в то же время OLS в совокупности с плагином LSCWP показал производительность близкую к обработке статических файлов.
Вместо заключения
Я подбирался к веб-серверу OpenLiteSpeed на протяжении месяца. Было совершено около 4-х попыток его внедрения, пока он окончательно не прижился на моем хостинге. Но даже сейчас, еще не все функции оптимизации OLS освоены и внедрены, на их понимание и включение требуется время. А как показал личный опыт, бездумное изменение параметров настроек приводит к непредсказуемым результатам, поскольку OLS, вопреки своей четкой внутренней структуре, довольно сложен из-за обилия настроек и не всегда очевидных взаимосвязей.
С другой стороны — феноменальная производительность при крайне низкой нагрузке на сервер позволяет не задумываться о переезде, на более производительные аппаратные ресурсы, на протяжении как минимум нескольких лет, пока WordPress не распухнет до невероятных размеров и будет требовать все ресурсы, до которых он только может добраться.
Поддержка самых прогрессивных технологий со стороны OpenLiteSpeed позволяет идти в ногу со временем, использовать самые современные решения по обеспечению трафиком всех пользователей без исключения и с максимально возможным качеством. Похоже, что я свой выбор остановил на OpenLiteSpeed, но если он вдруг, по каким-то неведомым причинам, перестанет нормально функционировать, то в теплых закромах все еще остается решение, проверенное временем. Я о том самом Apache, с которого все и началось.